使用 Github Actions 自动部署代码
# 前言
Github Actions
在 GitHub Actions 的仓库中自动化、自定义和执行软件开发工作流程。 您可以发现、创建和共享操作以执行您喜欢的任何作业(包括 CI/CD),并将操作合并到完全自定义的工作流程中。
简单来说,Github Actions 是 Github 提供的一种免费自动化部署平台,在每个 Git 仓库中都可以看到,如下图,执行 Actions 时,Github 会提供一个服务器进行一些自动化操作,比如提交代码时触发自动编译,然后把编译结果部署到指定的服务器,如果是无须编译的代码,也可以利用 Github 提供的这台服务器通过 SSH 远程控制自己服务器拉取代码,然后在自己服务器执行其他命令操作。

本次用 vue 项目来做示范,实现效果是:提交代码到 Github 时,自动编译,然后将编译好的 dist 目录部署到自己服务器上。
# 所需准备
# 服务器配置
- 一台服务器
- 生成私钥和公钥(如何生成这里不做教程)
服务器的连接最好用私钥和公钥的方式连接
- 公钥:以
ssh-rsa开头,xxx.pub 格式保存 - 私钥:以如下格式开头和结尾,xxx.pem 格式保存
-----BEGIN RSA PRIVATE KEY-----
xxx
-----END RSA PRIVATE KEY-----
2
3
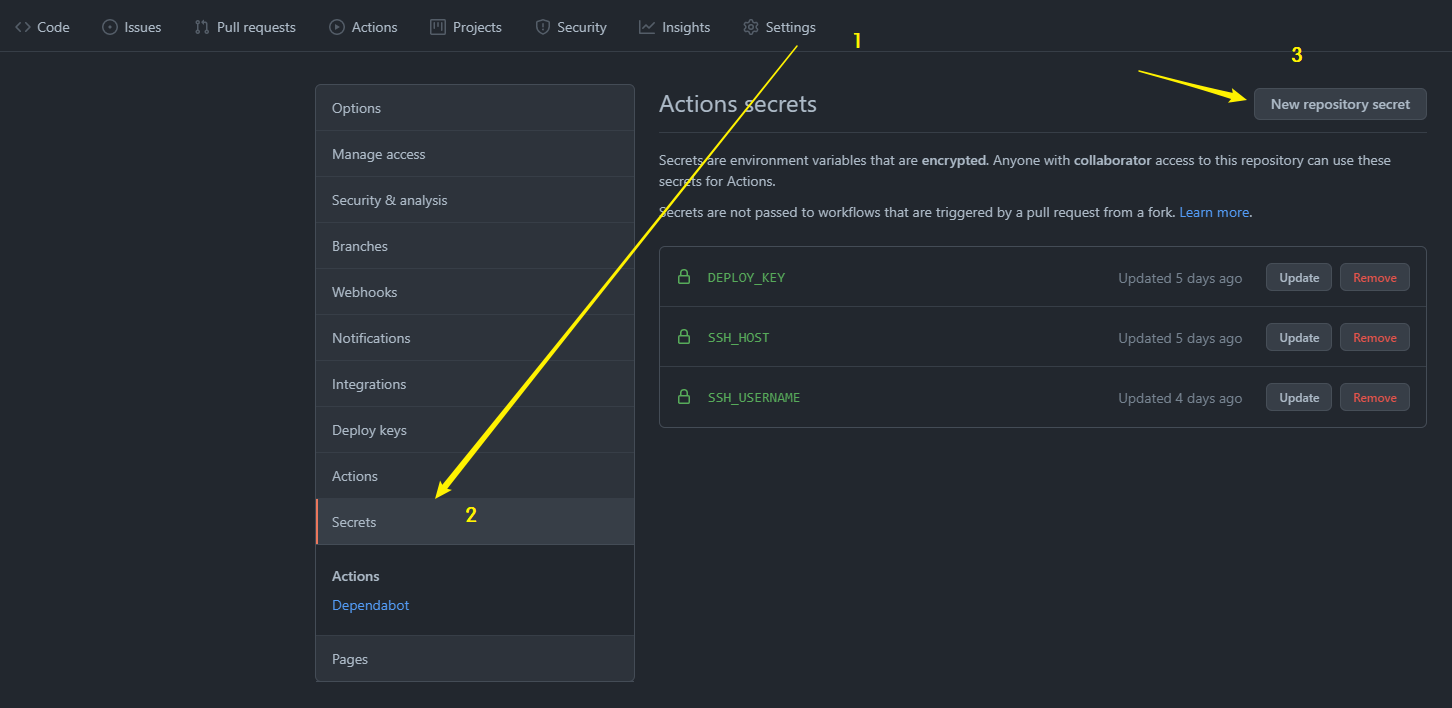
# 向仓库添加服务器配置
在仓库的 Settings -> Secrets -> New repository secret 分别添加三个服务器信息值:
(命名只是个变量,方便读取,不一定是这么写)
# host:
创建一个变量命名为 SSH_HOST,填写你的服务器 ip 或者域名
比如:xxx.xxx.xxx.xxx
# key:
创建一个变量命名为 DEPLOY_KEY,填写你的服务器 ssh 私钥
比如:
-----BEGIN RSA PRIVATE KEY-----
xxx
-----END RSA PRIVATE KEY-----
2
3
# username:
创建一个变量命名为 SSH_USERNAME,填写连接服务器的用户名
比如:root


# 创建配置文件
- 如果 .github/workflows 目录不存在,请在 GitHub 的仓库中创建此目录。
- 在 .github/workflow 目录中,创建一个名为 deploy.yml 的文件。
# 自动编译模式
将以下 YAML 内容复制到 deploy.yml 文件中:
name: 自动部署 # 步骤名称
on:
push:
branches:
- master # 当 master 分支发生提交时触发
# paths-ignore: # 避免这些文件改变时触发
# - README.md
# - LICENSE
paths: # 指定哪些文件改变时触发
- src/**
- package.json
jobs:
deploy:
runs-on: ubuntu-latest # 指定用什么版本服务器来执行
steps:
- name: 拉取代码
uses: actions/checkout@v2
- name: 安装依赖
run: npm i
- name: 编译构建
run: npm run build
- name: SSH 命令删除旧文件
uses: appleboy/ssh-action@master
with:
# 这里配置对应仓库设置的变量,就可以避免服务器配置暴露
host: ${{ secrets.SSH_HOST }}
username: ${{ secrets.SSH_USERNAME }}
key: ${{ secrets.DEPLOY_KEY }}
# 先用 SSH 命令删除旧文件
script: |
rm -rf /www/blog/*
- name: 部署到服务器
uses: wlixcc/SFTP-Deploy-Action@v1.0 # 这个是sftp插件
with:
server: ${{ secrets.SSH_HOST }}
username: ${{ secrets.SSH_USERNAME }}
ssh_private_key: ${{ secrets.DEPLOY_KEY }}
local_path: './dist/*'
remote_path: '/www/blog'
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
到此,配置就完成了,只要指定的分支提交代码时,都会触发,也可以在仓库的 Actions 中查看触发日志
# 纯 SSH 模式
当然,如果觉得编译后部署到服务器太慢了,也可以用纯命令的方式,直接在自己服务器拉取代码后编译
name: 自动部署
on:
push:
branches:
- master
# paths-ignore:
# - README.md
# - LICENSE
paths:
- src/**
- package.json
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: SSH 命令拉取代码
uses: appleboy/ssh-action@master
with:
host: ${{ secrets.SSH_HOST }}
username: ${{ secrets.SSH_USERNAME }}
key: ${{ secrets.DEPLOY_KEY }}
script: |
cd /www/blog
sudo git pull
npm i
npm run build
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30