纯CSS的简易气泡提示Tooltip
Teo 2022/2/16 CSS
使用纯 css 就能实现一个简易的气泡提示 Tooltip

/*
* tooltip
*/
[tooltip-top],
[tooltip-right],
[tooltip-bottom],
[tooltip-left] {
position: relative;
}
[tooltip-top]::before,
[tooltip-top]::after,
[tooltip-right]::before,
[tooltip-right]::after,
[tooltip-bottom]::before,
[tooltip-bottom]::after,
[tooltip-left]::before,
[tooltip-left]::after {
visibility: hidden;
opacity: 0;
transform: translate3d(0, 0, 0);
transition: all 0.2s ease 0.05s;
z-index: 10;
}
[tooltip-top]:hover::before,
[tooltip-top]:hover::after,
[tooltip-right]:hover::before,
[tooltip-right]:hover::after,
[tooltip-bottom]:hover::before,
[tooltip-bottom]:hover::after,
[tooltip-left]:hover::before,
[tooltip-left]:hover::after {
visibility: visible;
opacity: 1;
}
[tooltip-top]::before,
[tooltip-right]::before,
[tooltip-bottom]::before,
[tooltip-left]::before {
content: '';
position: absolute;
width: 0;
height: 0;
border: 6px solid transparent;
}
[tooltip-top]::after,
[tooltip-right]::after,
[tooltip-bottom]::after,
[tooltip-left]::after {
position: absolute;
background: #333333;
font-size: 12px;
font-weight: normal;
color: white;
padding: 5px 10px;
white-space: nowrap;
border-radius: 4px;
box-shadow: 0px 0px 3px #000000;
}
[tooltip-top]::before {
border-top-color: #333333;
top: 0px;
}
[tooltip-right]::before {
border-right-color: #333333;
right: 0;
}
[tooltip-bottom]::before {
border-bottom-color: #333333;
bottom: 0;
}
[tooltip-left]::before {
border-left-color: #333333;
left: 0;
}
[tooltip-top]::before,
[tooltip-bottom]::before {
left: calc(50% - 6px);
}
[tooltip-top]::after,
[tooltip-bottom]::after {
left: 50%;
transform: translateX(-50%);
}
[tooltip-top]:hover::before {
transform: translateX(0%) translateY(-10px);
}
[tooltip-top]:hover::after {
transform: translateX(-50%) translateY(-10px);
}
[tooltip-top]::after {
content: attr(tooltip-top);
bottom: 100%;
margin-bottom: -1px;
}
[tooltip-bottom]:hover::before {
transform: translateX(0%) translateY(10px);
}
[tooltip-bottom]:hover::after {
transform: translateX(-50%) translateY(10px);
}
[tooltip-bottom]::after {
content: attr(tooltip-bottom);
top: 100%;
margin-top: -1px;
}
[tooltip-right]::before,
[tooltip-left]::before {
top: calc(50% - 6px);
}
[tooltip-right]::after,
[tooltip-left]::after {
top: 50%;
transform: translateY(-50%);
}
[tooltip-right]:hover::before {
transform: translateX(10px) translateY(0%);
}
[tooltip-right]:hover::after {
transform: translateX(10px) translateY(-50%);
}
[tooltip-right]::after {
content: attr(tooltip-right);
left: 100%;
margin-left: -1px;
}
[tooltip-left]:hover::before {
transform: translateX(-10px) translateY(0%);
}
[tooltip-left]:hover::after {
transform: translateX(-10px) translateY(-50%);
}
[tooltip-left]::after {
content: attr(tooltip-left);
right: 100%;
margin-right: -1px;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
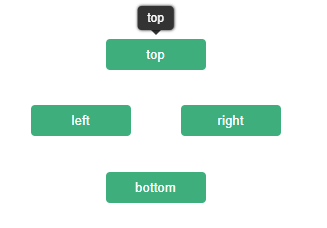
<div class="box">
<button tooltip-top="top">top</button>
<div class="center">
<button tooltip-left="left">left</button>
<button tooltip-right="right">right</button>
</div>
<button tooltip-bottom="bottom">bottom</button>
</div>
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8